Table of Contents
What is WordPress?
WordPress offers a great all-in-one solution for PHP developers to implement a base for virtually every type of web product. With a great framework built under this CMS and a fantastic community providing many custom themes and plugins, it is increasingly becoming a great no-code solution to build your web product and yet allows you to represent your brand in your own way.
To make it a user’s paradise, developers and contributors all across the world still need to develop these plugins and themes. And for that, we need to host and run the WordPress CMS system on our development machines.
Can you dockerize WordPress?
Containerizing applications using Docker is not only fantastic for creating deployment artifacts but also is the best choice for standardizing the development environments regardless of underlying hardware or the operating system. For example, using Docker to set up the WordPress development environment running through OpenLiteSpeed can help cut down setup time for a new WordPress theme/plugin project to virtually nothing.
How to dockerize a WordPress project.
Here is the Sfeonix Solutions Guide on dockerizing your WordPress development environment through our easy-to-use setup template using –
- WordPress
- OpenLiteSpeed Server (OLS)
- MySQL
- Docker
Our WordPress OLS Dev environment is a ready-to-use template you can download from our GitHub Repo, change the properties and start in under 5 minutes.
Note: Currently, the template only supports Linux and Mac OS.
It even comes with a base setup for creating a block theme and a custom plugin for creating custom blocks. Okay!!, Let’s get started.
Downloading the WP-OLS setup template
The current stable version of the setup template is v2.2.1 which installs WordPress 6.1 using wp cli. The PHP code is executed through OpenLiteSpeed server version 1.7 using PHP 8.1.
The setup template can be downloaded by –
Using “wget“
# Download template setup v2.2.1 wget https://github.com/sfeonixsolutions/Wordpress-OpenLiteSpeed-Dev-Environment-Template/archive/refs/tags/v2.2.1.zip -O wp-ols-template.zip unzip wp-ols-template.zip
Using “curl“
# Download template setup v2.2.1 curl https://github.com/sfeonixsolutions/Wordpress-OpenLiteSpeed-Dev-Environment-Template/archive/refs/tags/v2.2.1.zip -o wp-ols-template.zip -J -L unzip wp-ols-template.zip
Customizing the WP Development Environment
The first step after extracting the contents of the setup template is to customize the environment as per your needs. Before Docker containers can be brought up, we need to customize –
- Database Name
- WordPress Site Title & URL
- WordPress admin credentials
- Theme name & attributes
- [Optional] Plugin name
To change the database change & local URL, update the name in docker-compose.yml and wp-cli.yml.
To change the theme name, update the name in theme/style.css, docker-compose.yml & the debugger config.
TLDR; look for example.com and replace it with the values of your choice.
Docker Setup
This guide assumes that Docker is already set up on your system. You can find the setup files and instructions on installing Docker for your system on this page.
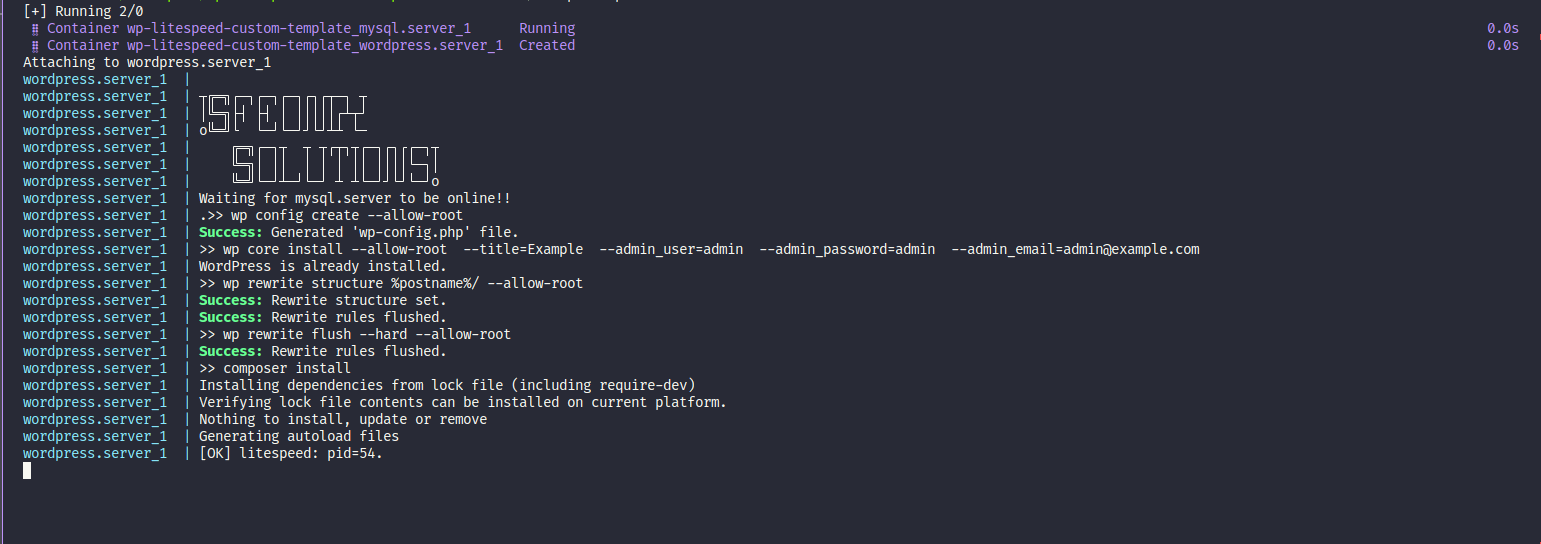
To bring up the development environment, we will use Docker compose or docker-compose, depending on which compose tool is available.
# Bring up the dev env and attach to containers docker compose up # Or bring up the dev env in detached mode docker compose up -d
That is it. The development environment is now available to be used on
http://<localhost | your_host>:13080
If you experience any problems during the setup, please leave a comment here or create an issue on our GitHub Repository. Also, feel free to fork the repository and open pull requests with improvements on the setup.
Bonus
Debugging
The setup template comes with a VS Code debugger config and a set of suggested plugins to enhance your development experience. To use the debugger, attach the debugger and add breakpoints in the theme folder and plugins folder as you need.



OLS Configuration
OpenLiteSpeed server comes with a great user interface to configure its settings or restart the server gracefully. OLS settings can be accessed on a different port
http://<localhost | your_host>:13070
to set/reset the admin password, use the command tool provided in the template.
./bin/webadmin my_password

Leave a Reply